Einführung in das DOM - Document Object Model
Wir benötigen für ein schickes JavaScript-Programm HTML- und CSS-Kenntnisse. Über HTML und CSS erstellt man nun die Oberfläche und mit JavaScript kann man Inhalte in der HTML-Ausgabe erweitern bzw. austauschen. Genauso kann man mit JavaScript auf eine Nutzung der Maus bzw. der Tastatur reagieren.
Im ersten Schritt für die Beeinflussung der HTML-Ausgabe schauen wir uns das DOM an. DOM steht für das „Document Object Model“ oder auf Deutsch: "Dokument Objekt Model". Das DOM steht uns in jedem Browser zur Verfügung, der uns eine HTML-Seite anzeigt.
Über das Dokument Objekt Model (DOM) können wir:
- jedes HTML-Element einzeln ansprechen (auslesen bzw. ändern)
- weitere Elemente einfügen vor oder nach bestimmten Elementen
- DOM ist Programmiersprachenunabhängig! Neben JavaScript kann genauso über Java und ECMAScript mit dem DOM gearbeitet werden
Vom Browser werden uns im Rahmen des DOM zwei wichtige Variablen bereitgestellt:
documentwindow
Über diese zwei Objekte stehen uns wieder zahlreiche Methoden und Eigenschaft zur Verfügung.
Konsole zur Anzeige der Möglichkeiten von document/window anzeigen
Gibt man nun in der Konsole die Anweisung console.log(window); bzw. console.log(document); an, sehen wir eine große Anzahl an Informationen, auf die wir über diese Methoden zugreifen können, bzw. diese auch später beeinflussen können.
So kann man beispielsweise die Fensterbreite des Browsers ausgeben lassen über:
window.innerWidth
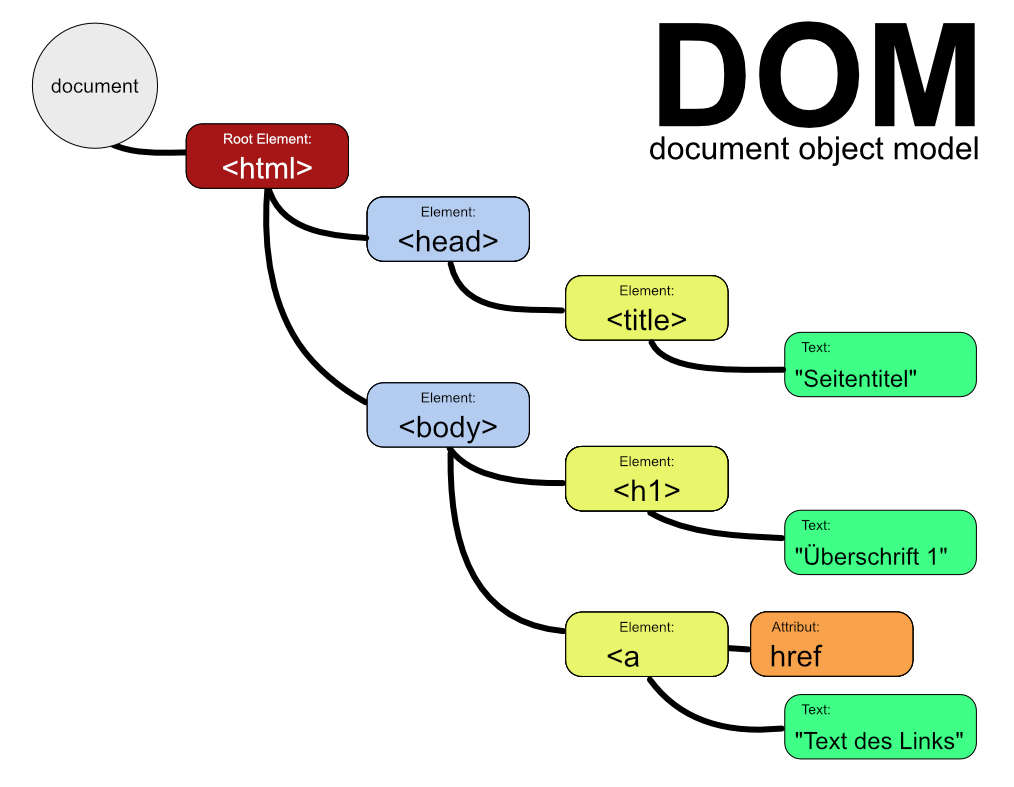
Das Document Object Model als Baum
Das DOM kann man sich auch als Baum vorstellen. In der folgenden Darstellung liegt der Baum auf der Seite. Die Wurzel wäre das Element „document“.

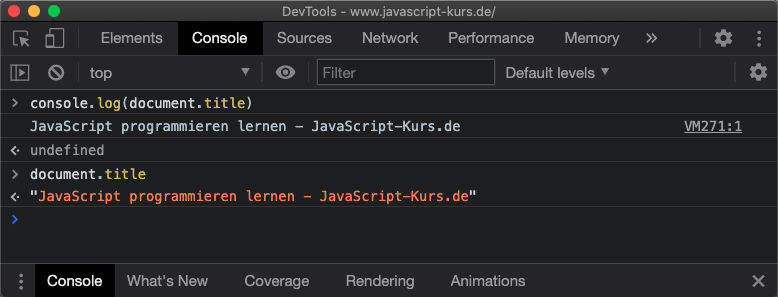
Hat man die Konsole aufgerufen, können wir nun direkt auf den Inhalt von dem HTML-Element <title> zugreifen. Das bietet sich an, da es diese nur einmal pro HTML-Dokument geben sollte.
console.log(document.title)
Als Ergebnis erhalten wir den Inhalt der Website (analysiert wurde die Startseite von https://www.javascript-kurs.de/):
JavaScript programmieren lernen - JavaScript-Kurs.de
Kürzer mit fast gleichem Rückgabe wäre die Anweisung:
document.title

HTML-Baum und Zugriff über DOM darauf
Auf jedes einzelne Element unseres Baums können wir über die Kindelemente (Englisch „children“) zugreifen. Dazu muss man sich den HTML-Baum entlanghangeln. Dies macht aber nicht wirklich Spaß und daher gibt es deutlich komfortablere Möglichkeiten über z.B.
document.getElementById("id")document.getElementsByClassName("farbe1")document.getElementsByTagName("h2")
Dies schauen wir uns im folgenden Kapitel an.