Auswählen von Elementen über jQuery
Bevor wir irgend etwas mit irgendwelchen Elementen anstellen können, müssen wir das gewünschte Element erst auswählen.
jQuery spielt seinen Bonus über das Auswählen (selektieren) von Elementen aus. Im ersten Schritt wird gezeigt, wie wir das über den Typ-Selektor machen. Für das folgende Beispiel erweitern wir unseren Beispielcode im HTML-Bereich mit einer Überschrift und einem Link.
<!DOCTYPE html>
<html lang="de">
<head>
<title>jQuery Beispiel: einbinden und erste Anweisung</title>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<script>
$(document).ready(function(){
/* Hier der jQuery-Code */
});
</script>
</head>
<body>
<h1>jQuery Beispiel: einbinden und erster Befehl</h1>
<a href="https://www.html-seminar.de/" title="HTML, CSS u. jQuery lernen">
http://www.HTML-Seminar.de</a>
</body>
</html>
Auf das Attribut title des Links wollen wir jetzt über jQuery zugreifen und dieses ausgeben.
Hier sagen wir jetzt jQuery schnapp dir den Link „a“ und dort das Attribut „title“ und gib es auf dem Bildschirm über alert aus.
alert(jQuery('a').attr('title'));
Damit es übersichtlicher bleibt ergänze ich im Folgenden nur noch den Bereich bei
$(document).ready(function(){
Mit unserer Anweisung sieht das wie folgt aus:
<script>
$(document).ready(function(){
/* Hier der jQuery-Code */
alert(jQuery('a').attr('title'));
});
</script>
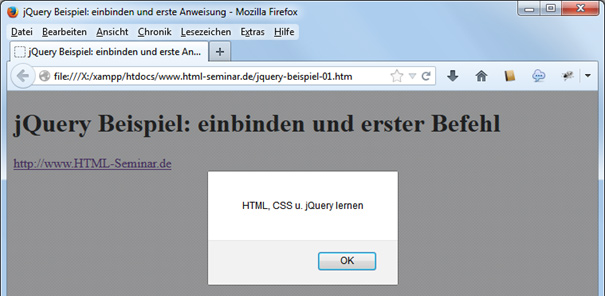
Und als Ausgabe erhalten wir dann:

Wer sich schon ein wenig mit jQuery befasst hat, wird über den folgenden Aufruf gestolpert sein:
jQuery('a').attr('title');
Kürzer ist schöner – daher wird man normalerweise nur folgende Schreibweise sehen (die gleichbedeutend ist!):
$('a').attr('title');
Das Dollarzeichen ist die Kurzform von jQuery
Das war der erste Teil von Selektion über jQuery. Im übernächsten Kapitel schauen wir uns die Selektion bei IDs und Klassen an. Davor im folgenden Kapitel noch einen Blick auf das Ändern von Inhalten – was dann für die weiterführenden Beispiele zur Selektion hilfreich ist.